Kategorie: Projekte
Hirnfrei Pro
Ich baue meinen eigenen Competition Pro Joystick auf Grundlage des Pi Pico. Inhalt Warum? Dafür gibt es gleich mehrere Gründe. Da wären zum Beispiel die LetsPla...
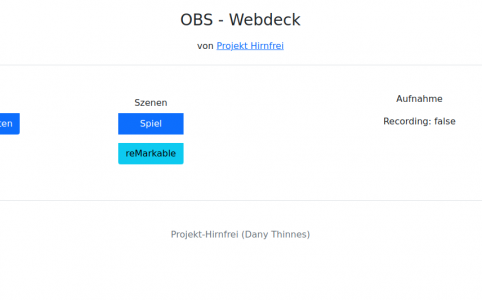
OBS-Webdeck
OBS-Webdeck ist eine kleine, von Projekt Hirnfrei entwickelte Web-Applikation zum steuern von OBS-Studio. Es kommt in einem Docker-Container und kann sowohl auf...
Berechnung des Dinoschadens
Ein kleines Projekt für zwischendurch! Dieses ist sogar grundsätzlich schon fertiggestellt! Es geht darum, den Schaden eines Dinos, oder einer Kreatur in Ark Su...
App Version 0.2 ist fertig!
Ich schicke gleich mal eine unschöne Nachricht voraus. Gestern Abend (Stand 25.02.2021) hatte ich den Entschluss gefasst, die App zu canceln! Ich weiss gar nich...
App Version 0.2
Nein, ich bin noch nicht ganz fertig mit Version 0.2. Aber, ich will ein Lebenszeichen abgeben. Im Moment stolpere ich ein bisschen über die GUI-Programmierung ...
App Version 0.1
Ich glaube es noch gar nicht! Gestern Abend habe ich tatsächlich mein erstes Ziel und damit Version 0.1 erreicht! Nein, die kann man sich noch nicht runterladen...
WSC für Android
Ja ist das denn zu fassen? Erst erkläre ich vollmundig, dass ich ein kleines, soziales Netzwerk für die Wifesharing Community schreiben will. Dann über ein Jahr...
Version 0.7 – Feinschliff und Bug
Viel neues gibt es nicht. Dieses Mal habe ich mein Augenmerk auf den Feinschliff und das entfernen von Bugs gelegt. Inhalt: Leere Nachrichten Bilder senden Abst...
Version 0.6 – Jetzt mit Bildern!
Ach ja, wer hätte das für möglich gehalten? WSC ist Online und bekommt in der Version 0.6 jetzt Bilder und Emojis. Ausserdem freut es mich sehr, dass auch schon...